来源:旭玩手游网 更新:2024-05-02 02:09:04
用手机看
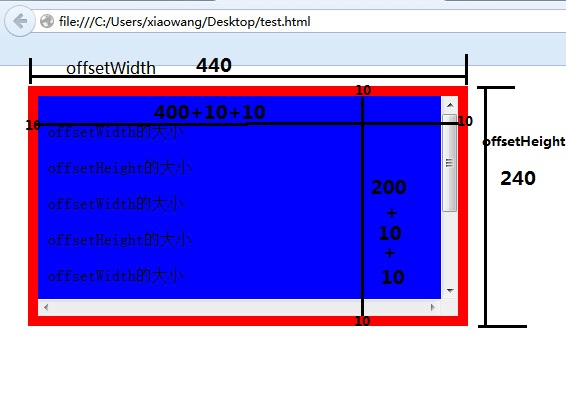
在网页开发中,获取浏览器宽度是一项常见的需求。通过JavaScript可以轻松实现这一功能。我们可以使用`window.innerWidth`属性来获取浏览器窗口的宽度,该属性返回的是视口(viewport)的宽度,包括纵向滚动条的宽度。

除了`window.innerWidth`属性外,还可以使用`document.documentElement.clientWidth`来获取浏览器窗口的宽度。这个属性返回的是文档显示区域的宽度,不包括纵向滚动条的宽度。

另外,如果需要考虑兼容性,可以通过以下代码获取浏览器窗口的宽度:

javascript varwidth=window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;

这段代码会优先使用`window.innerWidth`,如果该属性不可用,则使用`document.documentElement.clientWidth`,最后使用`document.body.clientWidth`。这样可以确保在不同浏览器环境下都能准确地获取到浏览器窗口的宽度。

总之,通过JavaScript中提供的这些属性和方法,我们可以方便地获取到浏览器窗口的宽度,从而根据不同的需求来进行页面布局和设计。