来源:旭玩手游网 更新:2024-03-29 06:00:53
用手机看
Vue.js作为一种流行的前端框架,传值是其非常重要的一部分。那么,到底有哪些方法可以实现Vue组件之间的传值呢?下面我将为大家详细介绍8种常见的传值方法。
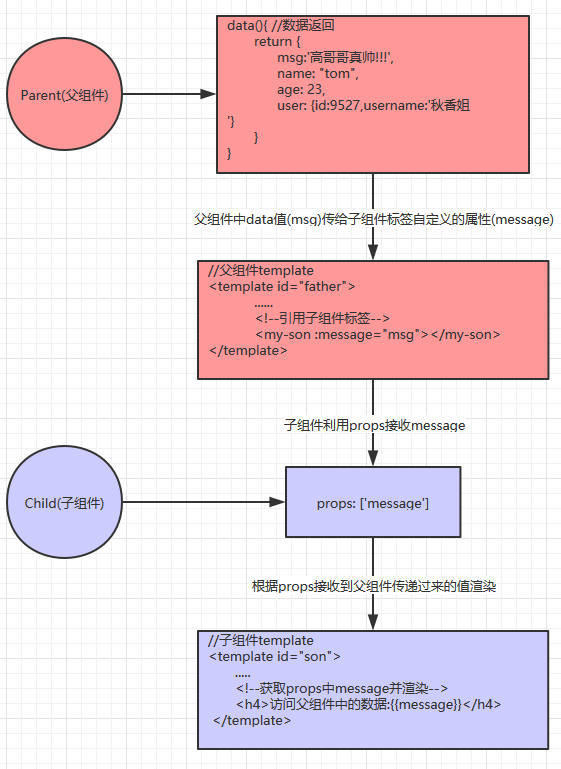
方法一:Props属性传值
这是Vue中最基本也是最常用的一种传值方式。通过在父组件中定义props属性,然后在子组件中接收和使用这些属性,实现了父子组件之间的数据传递。
方法二:事件触发传值

如果需要从子组件向父组件传递数据,可以通过自定义事件来实现。子组件通过$emit方法触发一个自定义事件,并将需要传递的数据作为参数传入,然后在父组件中监听该事件并获取数据。
方法三:Vuex状态管理

Vuex是Vue.js官方提供的状态管理工具,可以用来管理全局共享的状态。通过定义state、mutations、actions等概念,可以在不同的组件中共享数据,并实现各个组件之间的通信。
方法四:$refs引用传值
$refs属性可以让我们直接访问子组件实例或者DOM元素。通过在父组件中使用ref属性给子组件或DOM元素起一个名字,然后就可以通过this.$refs.xxx来访问对应的实例或者DOM元素。
方法五:provide/inject注入传值
这是一种高级的传值方式。通过在父组件中使用provide提供数据,在子组件中使用inject来注入这些数据,从而实现了父组件向子组件传递数据。