来源:旭玩手游网 更新:2024-02-16 07:01:05
用手机看
在使用Vue.js开发前端项目时,经常会遇到需要在不同页面之间传递参数的情况。那么,vue页面传参是怎么实现的呢?下面我将为大家详细介绍vue页面传参的实现方式。
1. URL参数传递
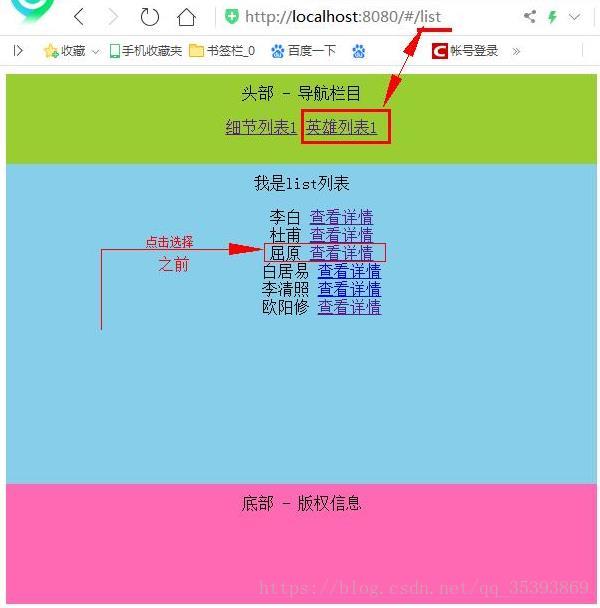
在Vue.js中,可以通过URL参数来进行页面之间的传参。具体实现方式是在路由配置中定义动态路由,并在URL中携带参数值。例如,在定义路由时可以使用冒号(:)来表示参数,如下所示:
javascript path:'/user/:id', component: User
在跳转到该路由时,只需要在URL中携带参数值即可:
html跳转到用户详情页

然后,在接收参数的组件中,可以通过`$route.params`来获取参数值:
javascript
export default {
mounted(){
const userId = this.$route.params.id;
//根据userId获取用户信息并进行相应操作

通过URL参数传递参数的方式简单直接,适用于一些简单的场景。
2.路由查询参数传递

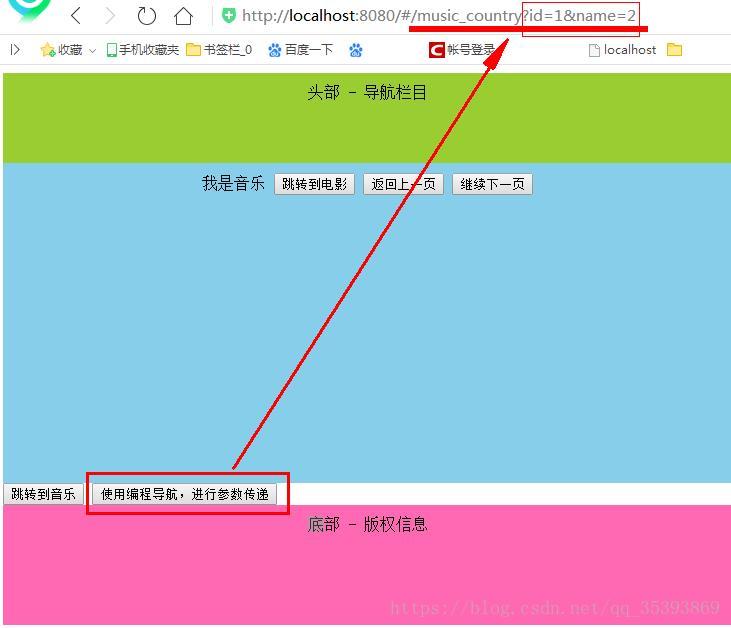
除了URL参数传递外,还可以使用路由查询参数来进行页面之间的传参。与URL参数不同的是,路由查询参数是以`?`开头的键值对形式出现在URL中。例如,可以在路由配置中定义查询参数:
javascript
path:'/user',
component: User,
props: route =>({ id: route.query.id })

在跳转时,可以通过`to`属性和`query`属性来传递参数:
```html