来源:旭玩手游网 更新:2024-01-27 16:01:05
用手机看
Vue.js是一款流行的JavaScript框架,用于构建用户界面。Nginx是一款高性能的Web服务器软件。在Vue.js开发过程中,我们需要将项目部署到服务器上,并使用Nginx进行反向代理和负载均衡。本文将对不同的Vue.js部署方案进行评测和对比,为大家提供最佳实践。
1.方案一:单独部署Vue.js和Nginx

在这种方案中,我们首先将Vue.js项目打包生成静态文件,然后将这些文件部署到Nginx服务器上。通过配置Nginx的虚拟主机,我们可以将请求转发到正确的静态文件路径,并配置缓存策略和压缩选项以提高性能。这种方案适用于小型项目或只需要前端静态页面的应用。
优点:

-部署简单,只需将静态文件复制到服务器即可。
-性能较好,Nginx对静态文件的处理速度快。
-支持缓存和压缩等优化选项。
缺点:

-需要手动打包和部署静态文件。
-不支持服务端渲染。
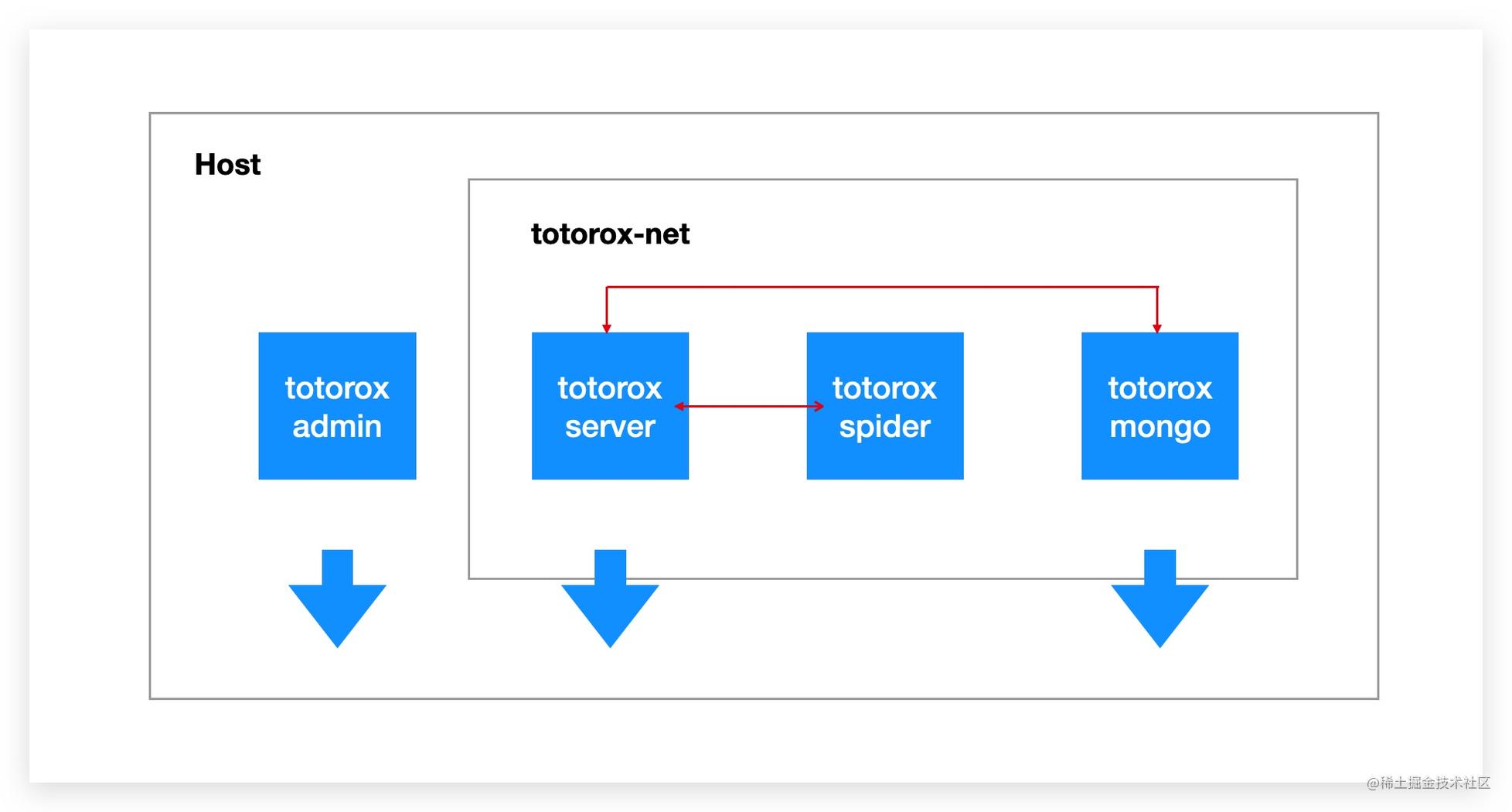
2.方案二:使用Docker容器部署Vue.js和Nginx
在这种方案中,我们使用Docker容器来部署Vue.js和Nginx。通过使用Docker镜像和容器编排工具,我们可以快速搭建整个应用的环境,并进行灵活的扩展和管理。这种方案适用于需要快速部署和管理多个应用实例的场景。