来源:旭玩手游网 更新:2024-07-25 18:28:33
用手机看
嘿,小伙伴们!今天咱们来聊聊怎么在Vue里面搞个酷炫的轮播图,不是我说,这玩意儿真的超级简单,看完我这篇,保证你也能秒变前端小达人!
首先,得有个Vue项目吧,没有的话赶紧搞一个,VueCLI一键生成,简单到爆!有了项目,咱们就开始搞轮播图了。

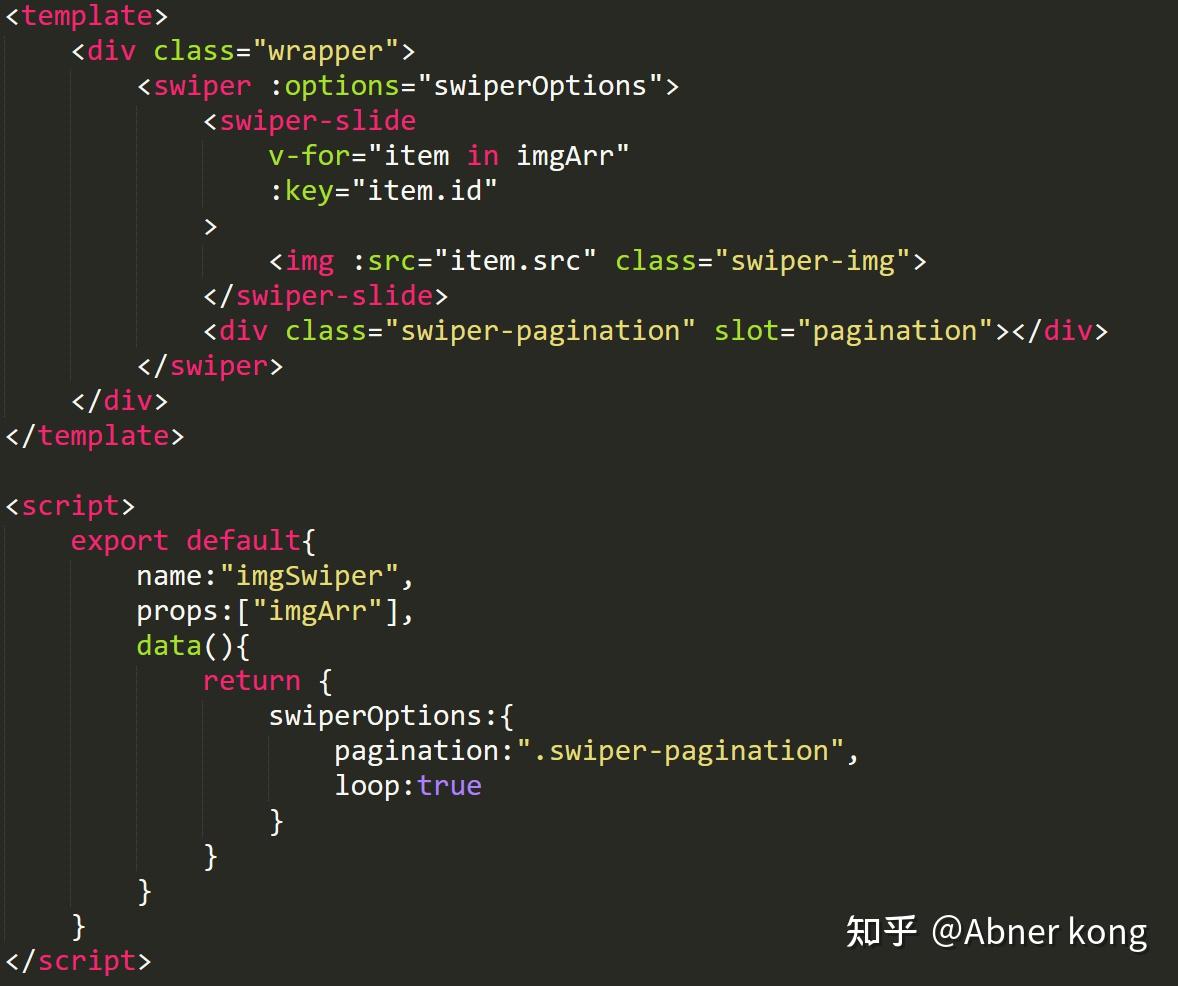
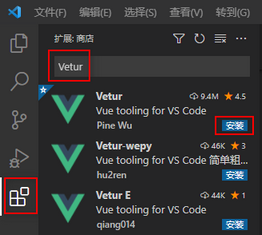
第一步,找个轮播图组件库,比如Swiper,这货好用到飞起,文档也详细,跟着做准没错。装上之后,在你的Vue组件里引入,然后按照文档配置一下,基本的轮播效果就有了。
但是,咱们要的不只是基本,得加点料!比如自动播放、循环播放,还有那酷炫的过渡效果,这些Swiper都能搞定,参数调一调,效果立马出来。

别忘了,还可以加点动态效果,比如鼠标悬停暂停,点击切换,这些小细节能让你的轮播图用户体验飙升!